An Informative Guide on web servers and HTML
you should know about web-server and HTML
In this article, we are going to learn about the basics of HTML, Web servers, plugins, HTML tags, and understanding about HTML boilerplate code.
About Servers
what is a server 🤔?
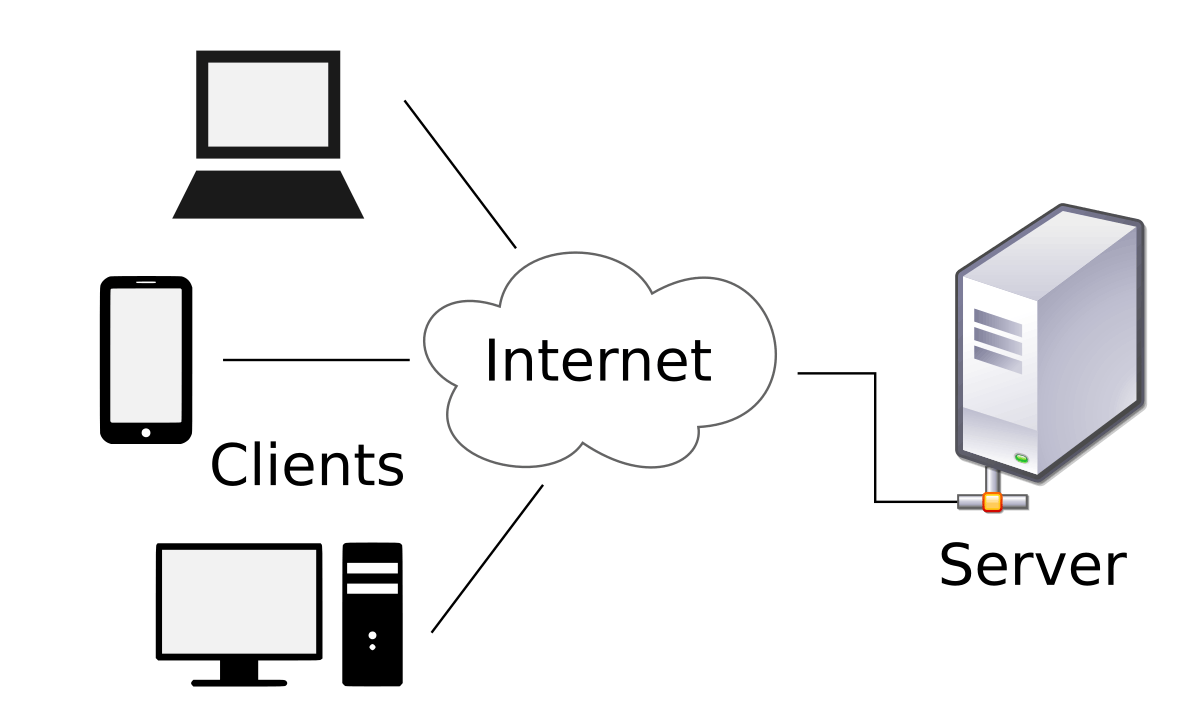
- server is a computer that stores information that many computers can share.

- webserver stores software and a website's component files (for example, HTML documents, images, CSS stylesheets, and JavaScript files).
- An HTTP server is software that understands URLs and HTTP.
- A web server can be used to serve either static or dynamic content.
mostly used web server software on the market😎
- Apache HTTP Server : The Apache HTTP Server Project is an effort to develop and maintain an open-source HTTP server for modern operating systems including UNIX and Windows.
- Microsoft Internet Information Services (IIS)
- Nginx
- Lighttpd
- Sun Java System Web Server
HTML
you must know about these things while learning HTML HTML
- HTML full form is HyperText Markup Language.
- HTML is a markup language that tells web browsers how to structure web pages.
- HTML Files are stored with .html extension (it is also possible to use .htm format, though it's uncommon).
- in HTML there are always two files, the file name will be generated by the software index.html and default.html.
- HTML consists of a series of elements, which you use to enclose, wrap, or mark up different parts of content to make it appear or act in a certain way.
- for running our HTML file we need software that can be vsCode, sublime text editor, atom, or any other online resources.
comfort software & plugins while we write HTML
- install vs code editor.
- for more comfort zone we have more plugins in vscode like
- emmet
- live server
- Prettier
- Color picker
- !(Exclamation Mark)+tab => Creates the boilerplate for a simple HTML document.
understanding of boilerplate:
- ! + enter =>Creates the boilerplate for a simple HTML document.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
# understand every line of code
- HTML code should be the doctype declaration. A doctype tells the browser what version of
HTMLthe page is written in. - The lang attribute inside the opening
<html>tag sets the language for the page. - The
<head>tags contain information that is processed by machines. Inside the tags. UTF-8is the standard character encoding you should use on your web pages. This will usually be the first<meta>tag shown in the element.- This
<meta>tag specifies the document mode for Internet Explorer. IE=edge is the highest supported mode. - This tag renders the width of the page to the width of the device's screen size.
- The
<title>tag is the title for the web page. This text is shown in the browser's title bar. <body>tag is used for creating content inside the webpages. Most of the content shown to the user will be inside the body tag.</head>,</body>,and</html>that means they are closing tags.
tag in HTML
heading tag:
The six different HTML headings:
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
paragraph tag:
- The
<p>tag defines a paragraph
<p> This is paragraph tag</p>
image tag:
<img>tag is used for showing images. It needs attributes src and alt.srcattribute denotes the source for the image. thealttag is shown if the image fails to load properly. It's also useful for accessibility.
<img src="https://images.unsplash.com/photo-1518818608552-195ed130cdf4?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80" alt="code image by Hitesh sir">

a tag:
- tag is used for creating a hyperlink. It needs the attribute href to link to a different page.
<a href="https://web.learncodeonline.in/">LearnCodeOnline</a>