css selectors
css selectors define the element to which a set of css rules apply

Photo by James Harrison on Unsplash
Table of contents
No headings in the article.
CSS Selectors css selectors define the element to which a set of css rules apply-
- Css selectors are used to select the content you want to style.
- Selectors are the part of CSS rule set.
- CSS selectors select HTML elements according to its id, class, type, attribute etc.

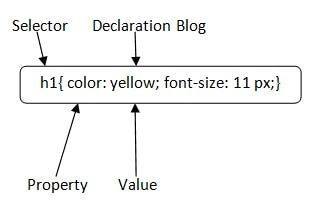
 example-> In these image heading and paragraph both are the selector
example-> In these image heading and paragraph both are the selector
Css Types
There are several different types of selectors in CSS.
CSS Element Selector
CSS Id Selector
CSS Class Selector
CSS Universal Selector
CSS Group Selector
selectors are also defined as:
Simple selectors (select elements based on name, id, class)
Combinator selectors (select elements based on a specific relationship between them)
Pseudo-class selectors (select elements based on a certain state)
Pseudo-elements selectors (select and style a part of an element)
Attribute selectors (select elements based on an attribute or attribute value)
1. CSS Element Selector
The element selector selects the HTML element by name.
Element { style properties }
example - h1 { }
h1 {
text-align: center;
color: red;
}
Here, all <h1> elements on the page will be center-aligned, with a red text color:
2) CSS Id Selector
The id selector selects the id attribute of an HTML element to select a specific element.
An id is always unique within the page so it is chosen to select a single, unique element.
It is written with the hash character (#), followed by the id of the element.
Syntax: #idname { style properties }
example - #para 1 { }
#para1 {
text-align: center;
color: red;
}
The CSS rule below will be applied to the HTML element with id="para1":
3) CSS Class Selector
The class selector selects HTML elements with a specific class attribute.
It is used with a period character .
(full stop symbol) followed by the class name.
Syntax: .classname { style properties }
example - .center { }
.center {
text-align: center;
color: red;
}
In this example all HTML elements with class="center" will be red and center-aligned:
4) CSS Universal Selector
The universal selector is used as a wildcard character.
The universal selector (*) selects all HTML elements on the page.
Syntax: * { style properties }
example - *
*{
text-align: center;
color: blue;
}
5) Group Selector
The grouping selector is used to select all the elements with the same style definitions.
Grouping selector is used to minimize the code.
Commas are used to separate each selector in grouping.
h1 { text-align: center; color: blue; } h2 { text-align: center; color: blue; } p { text-align: center; color: blue; }As you can see, you need to define CSS properties for all the elements. It can be grouped in following ways:
h1,h2,p { text-align: center; color: blue; }