Data Type in JavaScript
Understand data types of javascript in depth in a simple way
JavaScript types
javascript provide different data type to hold a different type of value. The set of types in JavaScript consists of two types of data primitive data type and nonprimitive data type.
- Primitive data type
- Non-primitive data type

JavaScript has the primitive data types:
- All types except objects define immutable values (that is, values that can't be changed).
FOR Example :
There are different types of data that we can use in a JavaScript program.
let data = 5; //data is a number
let b = "Hello"; //data is a number
let data = true; //data is boolean
let data = null; //data is a null
- To get the current type of the value that the variable stores, you use the typeof operator:
let data = 5;
consol.log(typeof(data)); //data is a number
let data = "Hello";
consol.log(typeof(data)); //data is a string
let data = true;
consol.log(typeof(data)); //data is boolean
let data = null;
consol.log(typeof(data)); //data is a null
Output :
"number" //5 is an integer data.
"string" // "Hello" is an string .
"boolean"//true is an boolean
"null" // null is an null
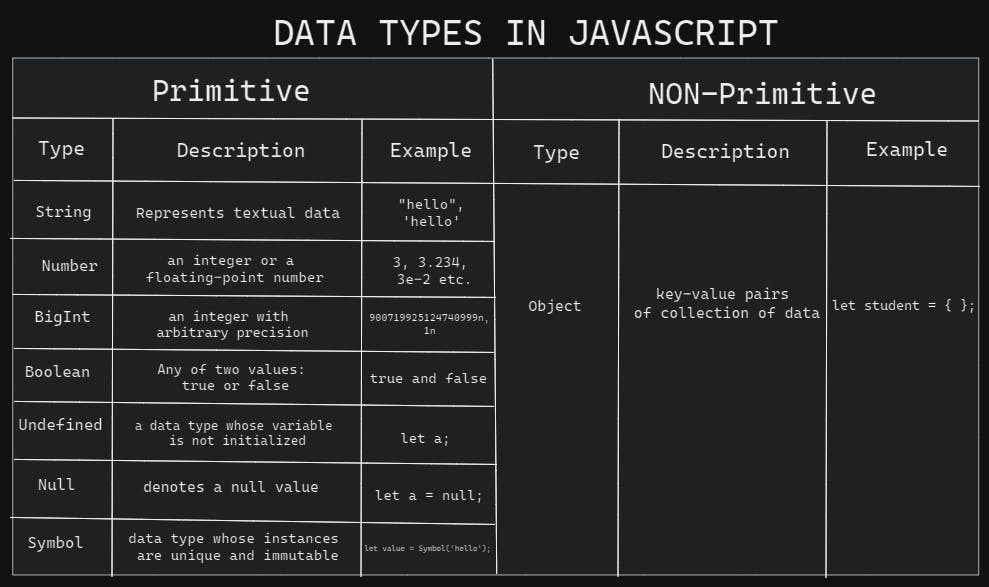
- There are 7 basic primitive data types in JavaScript. They are:
| Tables | Description | Example |
| 1. String | represents sequence of characters | data="hello"; |
| 2. Number | represents numeric values | let data =100; |
| 3. Boolean | represents boolean value either false or true | let a = true,false |
| 4. Undefined | represents undefined value | let a; |
| 5. null | represents null i.e. no value at all | let a = null; |
| 6. BigInt | an integer with arbitrary precision | 900719925124740999n , 1n etc. |
| 7. Symbol | Symbol is unique and immutable. | let value = Symbol('hello'); |
Let's see each data type one by one.
Javascript String :
String is used to store text. In JavaScript, strings are enclosed by quotes:
- Single quotes: 'Hello'
- Double quotes: "Hello"
- Backticks:
`Hello`FOR Example :
//strings example
const name = 'ram';
const name1 = "hari";
const result = `The names are ${name} and ${name1}`;
- Single quotes and double quotes are practically the same and you can use either of them.
- Backticks are generally used when you need to include variables or expressions into a string. This is done by wrapping variables or expressions with ${variable or expression} as shown above.
Javascript Number :
- Number represents integer and floating numbers (decimals and exponentials).
FOR Example :
const number1 = 3;
const number2 = 3.433;
const number3 = 3e5 // 3 * 10^5
- A number type can also be +Infinity, -Infinity, and NaN (not a number).
FOR Example :
const number1 = 3/0;
console.log(number1); // Infinity
const number2 = -3/0;
console.log(number2); // -Infinity
// strings can't be divided by numbers
const number3 = "abc"/3;
console.log(number3); // NaN
Output :
Infinity
-Infinity
NaN
JavaScript Boolean :
The boolean datatype variable holds only one value, which can be true or false, in lowercase.
Consider the following example:
Declares two variables that hold boolean values.
FOR Example :
let dataChecked = true;
let valueCounted = false;
JavaScript Undefined :
The undefined data type represents value that is not assigned.
If a variable is declared but the value is not assigned, then the value of that variable will be undefined.
FOR Example :
let name;
console.log(name); // undefined
Output :
undefined
JavaScript null :
null is a special value that represents empty or unknown value.
javascript defines that null is an empty object pointer.
null is not the same as NULL or Null.
FOR Example :
const number = null;
//The number variable is empty.
JavaScript Bigint :
In JavaScript, Number type can only represent numbers less than (253 - 1) and more than -(253 - 1). However, if you need to use a larger number than that, you can use the BigInt data type.
A BigInt number is created by appending n to the end of an integer.
BigInt was introduced in the newer version of JavaScript and is not supported by many browsers including Safari.
JavaScript symbol :
his data type was introduced in a newer version of JavaScript (from ES2015).
A value having the data type Symbol can be referred to as a symbol value. Symbol is an immutable primitive value that is unique.
for example :
// two symbols with the same description
let value1 = Symbol('js');
let value2 = Symbol('js');
Though value1 and value2 both contain 'js', they are different as they are of the Symbol type
JavaScript has the non-primitive data types:
In javascript, non-primitive data types can hold collections of values and more complex entities.
Let’s discuss each one of them in detail.
| Tables | Description |
| Object | represents instance through which we can access members |
| Array | represents group of similar values |
| Function | represents boolean value either false or true |
| RegEx | represents regular expression |
| Date | represents undefined value |
JavaScript Object
An object is a complex data type that allows us to store collections of data.
avaScript objects are written with curly braces {}. The properties are stored in key value pairs. Property values can be values of any type, including other objects
For Example :
var product = {name: "Watch", price: 50.20, quantiy: 20, description: "It is product description"};