This article aims to explain the call stack and why it is needed. Understanding the call stack will clarify how “function hierarchy and execution order” works in the JavaScript engine.
what is call-stack in javascript?
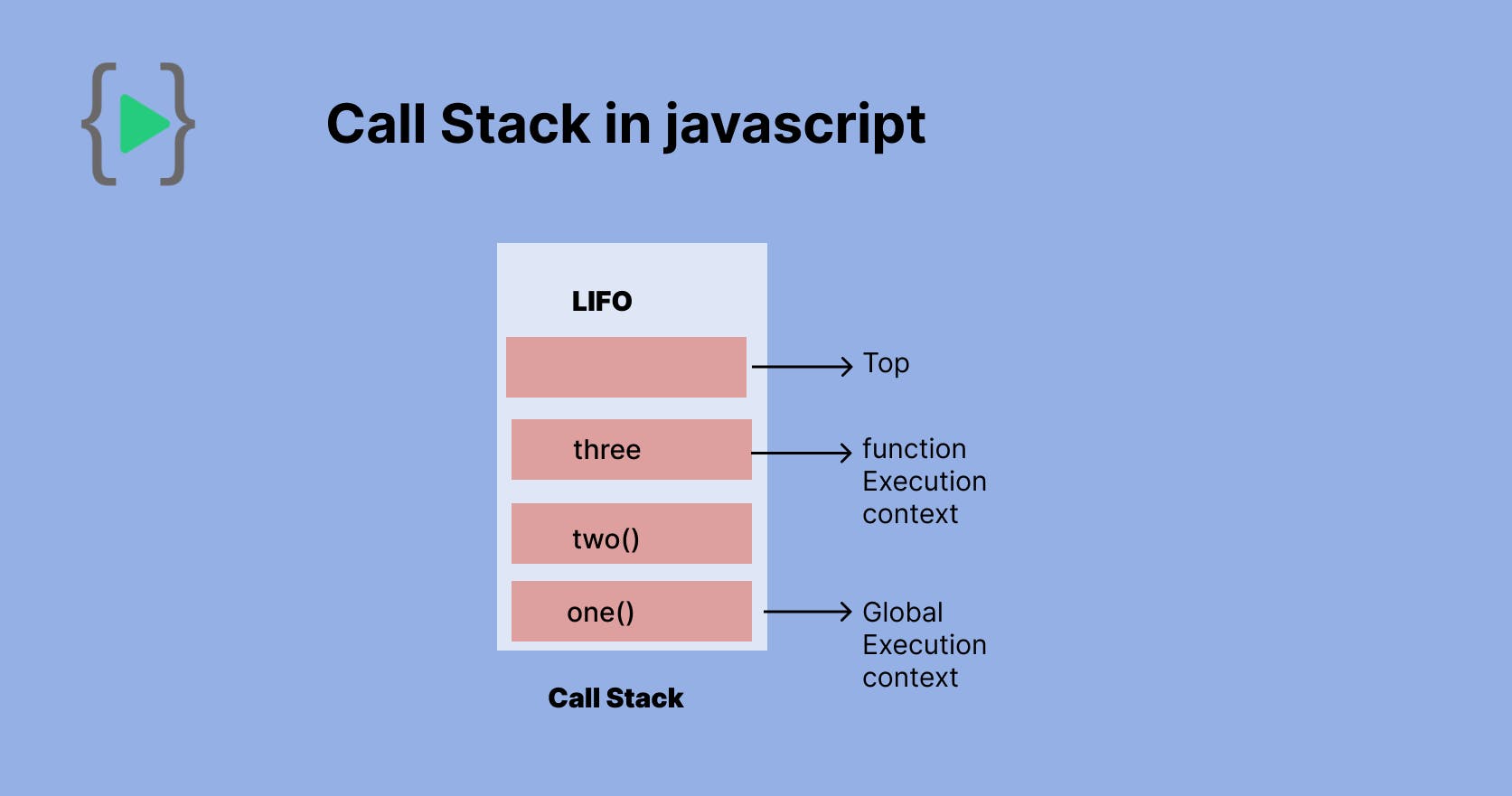
the call stack is a stack where we can run our function, javascript automatically added that function into a stack and create a global execution context. and when the global execution function is created by call stack, then there is an automatically created execution context for the function. and these processes will continue till the end of the function execution. these process work on a LIFO(last in first out) structure.
A call stack is a mechanism to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function, etc.
- When a script calls a function, the interpreter adds it to the call stack and then starts carrying out the function.
- Any functions that are called by that function are added to the call stack further up and run where their calls are reached.
- When the current function is finished, the interpreter takes it off the stack and resumes execution where it left off in the last code listing.
- If the stack takes up more space than it was assigned, a "stack overflow" error is thrown.
A call stack keeps track of our functions. It is a stack of functions it manages, which we call the execution contexts. At the bottom of the call, the stack is our global execution context. That will always be at the bottom, and our functions will be stacked on top. A Stack is a data structure, so it doesn't have to be the JavaScript call stack. You can create any stack, just like in an array or queue. Stacks are LIFO which stands for “last in first out” what that means is the last thing in is always going to be the first thing out. Let's look at some sample code and what that would look like on the call stack.
example:
function one() {
console.log("one");
two();
}
function two() {
console.log("two");
three();
}
function three() {
console.log("three");
}
one();
Output:
one
two
three
the function executed and create a call stack as shown in the picture

This is what happens when the code is run:
- When three() get executed, an empty stack is created. It is the main entry point of the program.
- three() then calls two() which is pushed into the stack
- two() then calls one()which is pushed into the stack.
- one() returns and prints “one” to the console.
- one() is popped off the stack.
- The execution order then moves to three().
- three() returns and prints “three” to the console.
- The execution order then moves to two().
- two() returns and prints “two” into the middle of the console.
- three() are popped off the stack, clearing the memory.
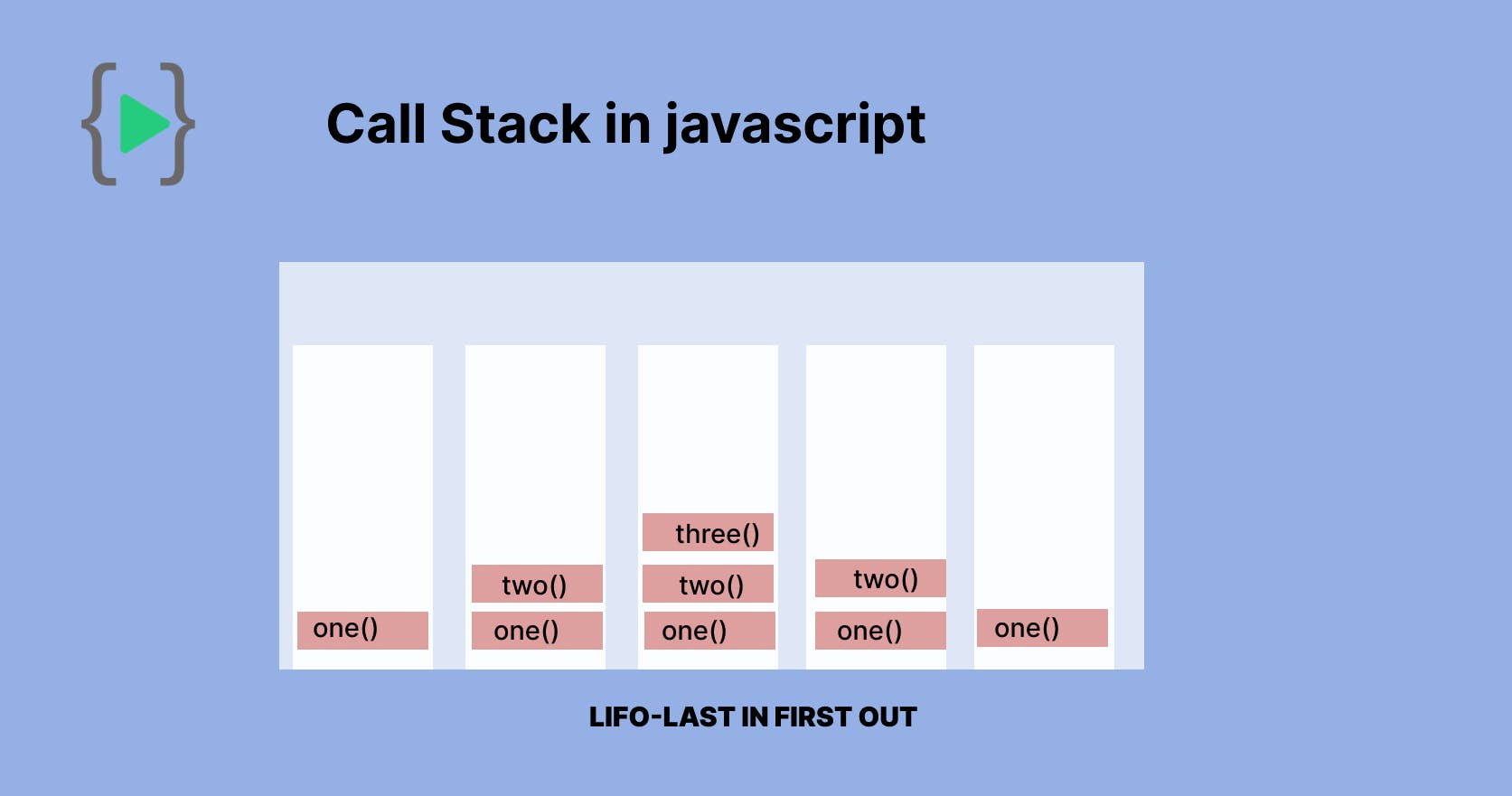
What is LIFO?
When we say that the call stack, operates by the data structure principle of Last In, First Out, it means that the last function that gets pushed into the stack is the first to pop out, when the function returns.
example:
function one() {
console.log("one");
two();
}
function two() {
console.log("two");
three();
}
function three() {
console.log("three");
}
hows LIFO executes the program?

the one() function is called, so an activation record is created and added to the top of the stack. Then one() calls two(), which places an activation record for two() on the top of the stack. Then three() is called, so its activation record is put on the stack. When three() returns, its activation record is removed from the stack. Then two() completes, removing its activation record. Finally, the activation record for one() is destroyed when the function returns.
if you like my approach and how I explained the call stack please comment below ... thank you very much