Introduction to the DOM in javascript
Document Object Model in javascript
Hey there!👋🏻🙂
I'm back again with a new javascript article. the article is going to describe to you all about Dom...
Why do we need a DOM 👼?
The DOM (Document Object Model) is an interface that represents how your HTML and XML documents are read by the browser. It allows JavaScript to manipulate, structure, and style your website. With the HTML DOM, JavaScript can access and change all the elements of an HTML document.
What is Dom in Javascript?
DOM - DOCUMENT OBJECT MODEL.
DOM works majorly on three things -
- methods
- subobject
- properties
The Document Object Model (DOM) is a platform and language interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
A web page is a document that can be either displayed in the browser window or as an HTML source. In both cases, it is the same document but the Document Object Model (DOM) representation allows it to be manipulated. As an object-oriented representation of the web page, it can be modified with a scripting language such as JavaScript.
in simple words, we can say that DOM can be used to interact with multiple languages On a single page and Dom can style, update, delete, and modify the web page.
For Example:
The DOM specifies that the querySelectorAll method in this code t must return a list of all the tagName elements in the document.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>Hello</p>
<p>Ram</p>
<script>
let para = document.querySelectorAll("p"); // para[0] is the first <p> element
alert(para[0].nodeName); // it work as an array of object
</script>
</body>
</html>
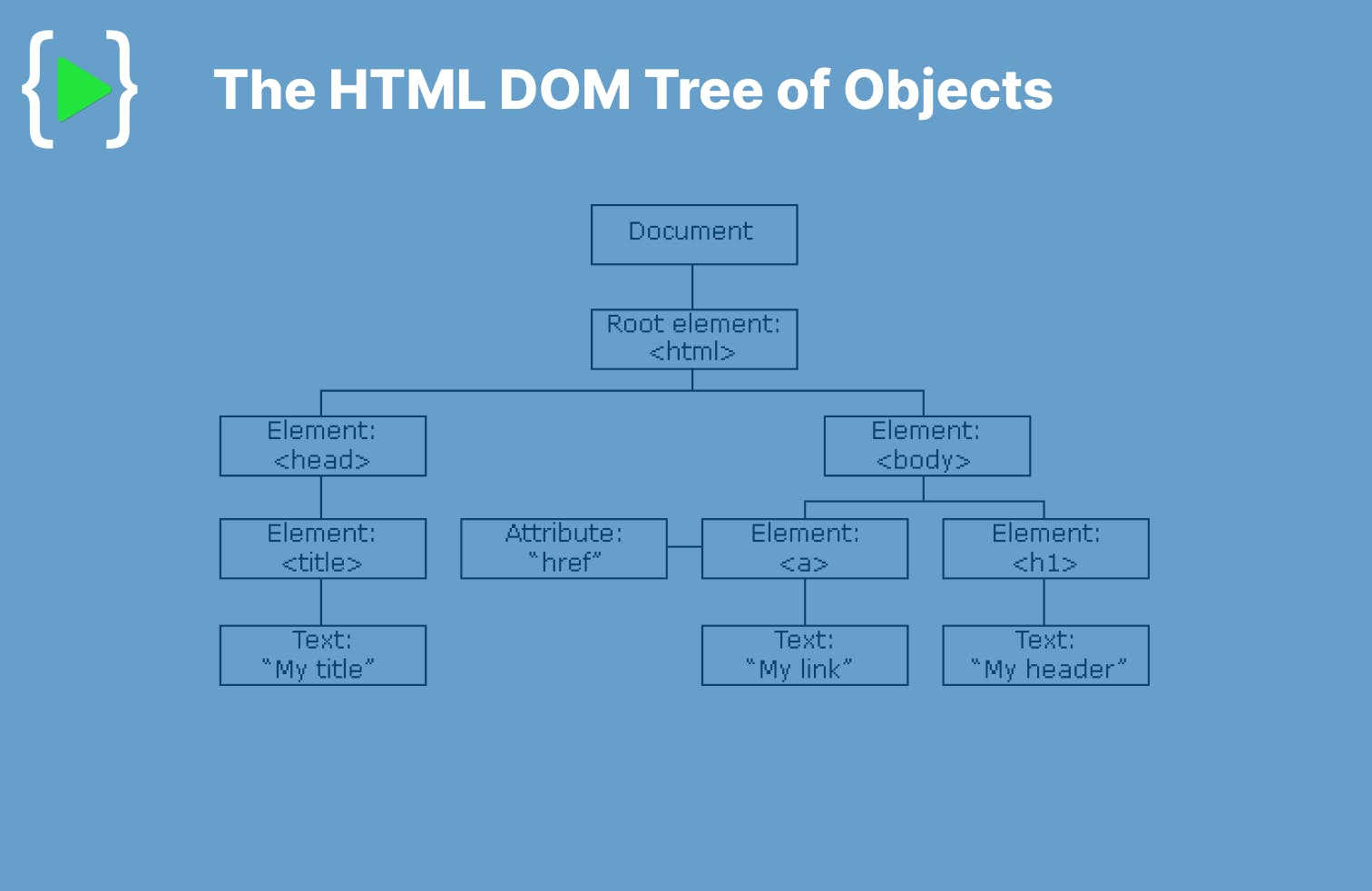
The HTML DOM model is constructed as a tree of Objects:

what does HTML DOM can do?
in simple words, we can say that dom can create, add, remove and change all the elements, attributes, and events and style them on the page.
- JavaScript can change all the HTML elements on the page
- JavaScript can change all the HTML attributes on the page
- JavaScript can change all the CSS styles on the page
- JavaScript can remove existing HTML elements and attributes
- JavaScript can add new HTML elements and attributes
- JavaScript can react to all existing HTML events on the page
- JavaScript can create new HTML events on the page
DOM WORK :
DOM works majorly on three things -
1. methods
A method is an action you can do (like add or delete an HTML element).
Finding HTML Elements:HTML Elements can be found by an id, tagName, and className,HTML object collections, and css selectors
Method Description document.getElementById(id) Find an element by element id document.getElementsByTagName(name) Find elements by tag name document.getElementsByClassName(name) Find elements by class name element.setAttribute(attribute, value) Change the attribute value of an HTML element
Adding and Deleting Elements:
Method Description document.createElement(element) Create an HTML element document.removeChild(element) Remove an HTML element document.appendChild(element) Add an HTML element document.replaceChild(new, old) Replace an HTML element document.write(text) Write into the HTML output stream document.getElementById(id).onclick = function(){code} Adding event handler code to an onclick event 2. subobject
In the DOM, all HTML elements are defined as objects.
subobject is a collection of methods and property.
3. properties:
A property is a value that you can get or set (like changing the content of an HTML element)
Changing HTML Elements:HTML Property chenge the inner HTML of an element
Property Description element.innerHTML = new html content Change the inner HTML of an element element.attribute = new value Change the attribute value of an HTML element element.style.property = new style Change the style of an HTML element
Method Description element.setAttribute(attribute, value) Change the attribute value of an HTML element document.getElementById(id).onclick = function(){code} Adding event handler code to an onclick event
For example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>Well come to dom work example</h2>
<p id="id"></p>
<script>
document.getElementById("id").innerHTML = "Hello World!";
//by the get element by id you call the target method and change the property
</script>
</body>
</html>
In the example above, getElementById is a method, while innerHTML is a property. If you want to read more about the DOM, you can click here and read all the DOM series DOM series
I’m looking for a remote opportunity, so if have any I’d love to hear about it, so please contact me!♥