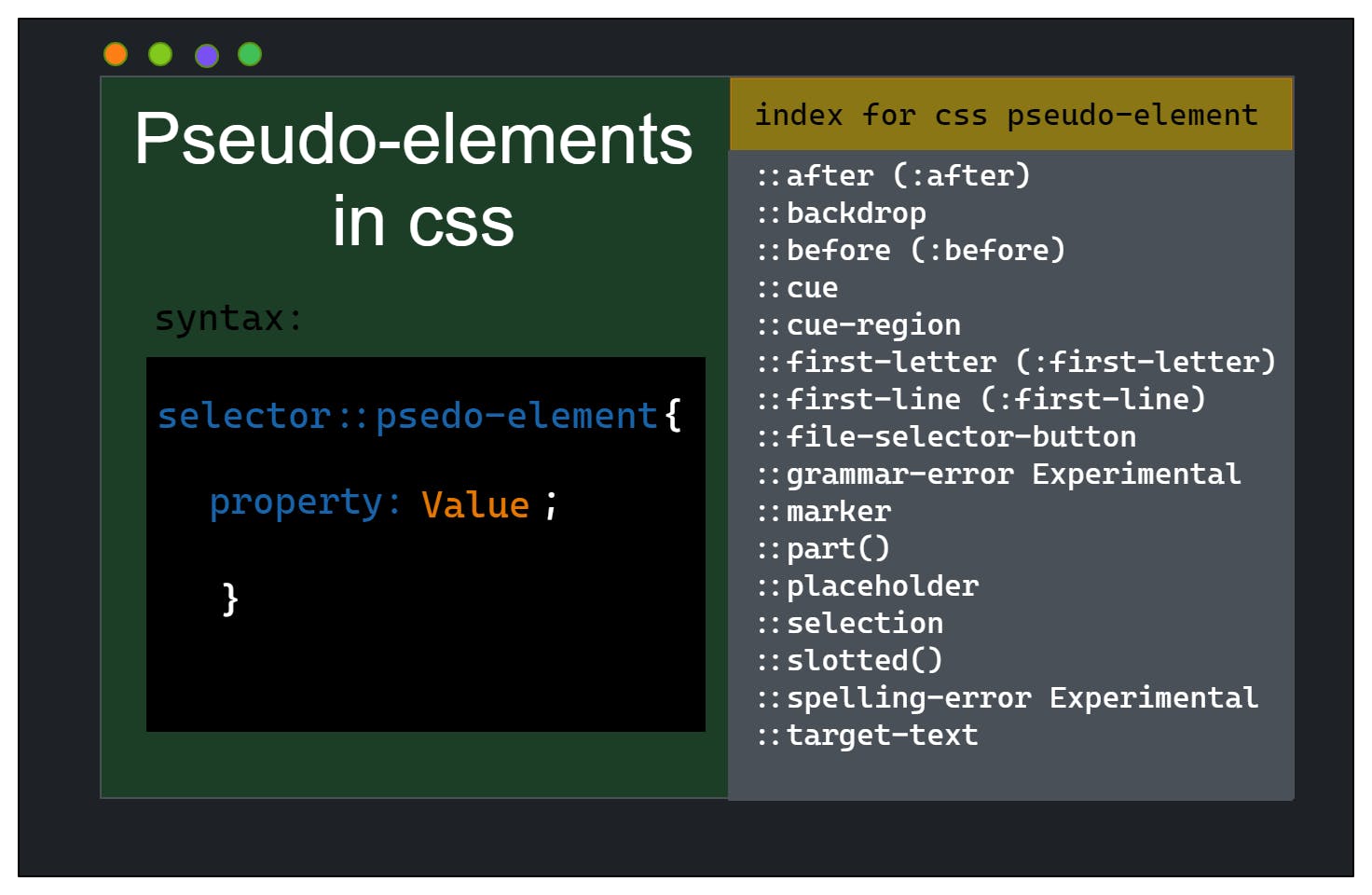
Pseudo-elements
A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected elements. or in a simple word we say that A CSS pseudo-element is used to style specified parts of an element.
Syntax:selector::pseudo-element { property: value; }example,
::first-linecan be used to change the font of the first line of a paragraph./* The first line of every <p> element. */ p::first-line { color: blue; text-transform: uppercase; }You can use only one pseudo-element in a selector. It must appear after the simple selectors in the statement.
index of Pseudo-elements
Pseudo-elements defined by a set of CSS specifications include the following:

but i want to write on these article of two element and they are
- ::after
- ::before
::after (:after)
::after creates a pseudo-element that is the last child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default.
Example:
Let's create two classes, We can use these classes to add pseudo-elements to the end of paragraphs.
HTML:
<p class="name-text">what is your name</p> <p>where are you from</p> <p class="hello-text">Hey There everyone.</p>CSS:
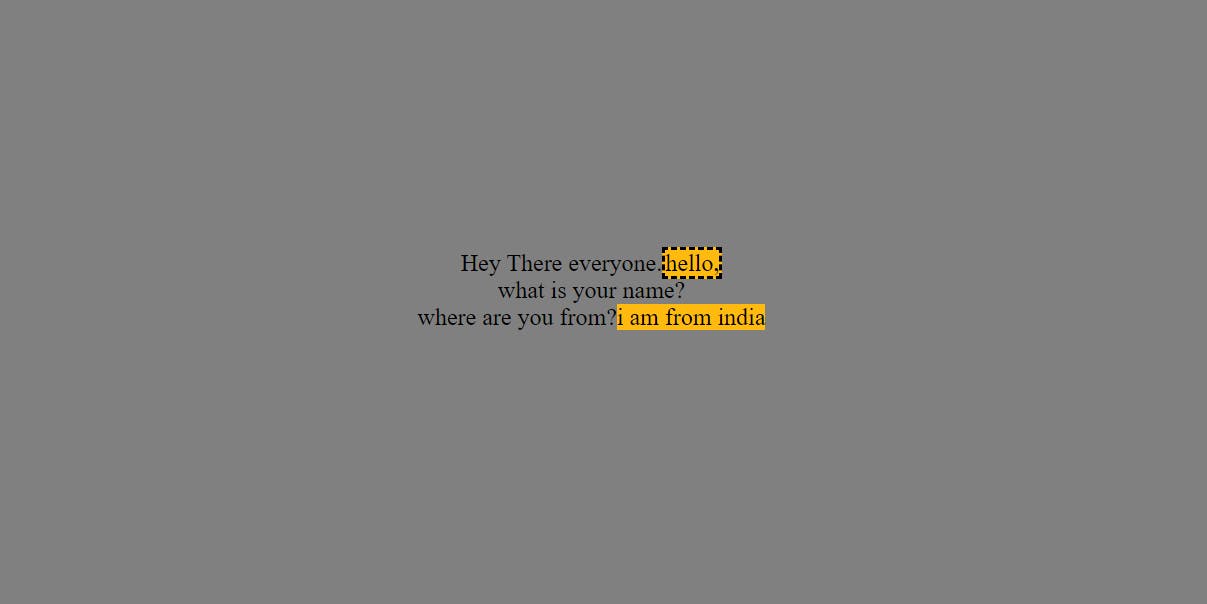
.name-text::after{ content: "hello,"; background-color: #FFBA10; border-color: black; border-style:dashed; } .hello-text::after{ content: "i am from india"; background-color: #FFBA10; border-color: black; }RESULT:
::before
::before creates a pseudo-element that is the first child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default.
Example:
Let's create two classes, We can use these classes to add pseudo-elements to the end of paragraphs.
HTML:
<p class="name-text">what is your name</p> <p>where are you from</p> <p class="hello-text">Hey There everyone.</p>CSS:
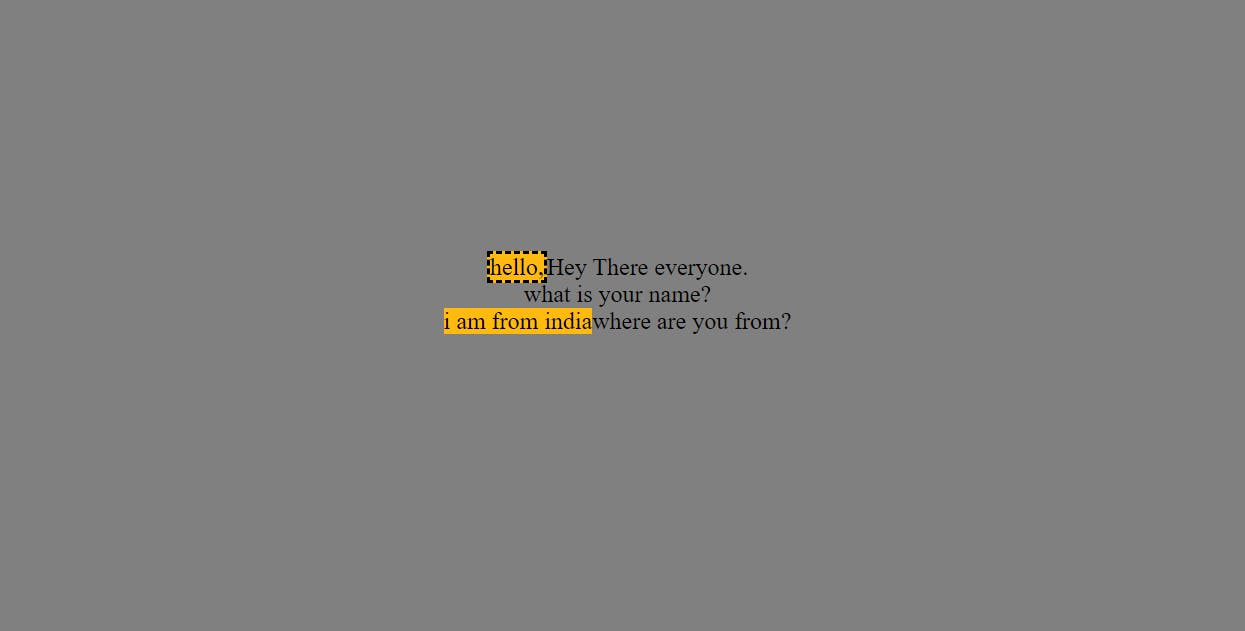
.name-text::before{ content: "hello,"; background-color: #FFBA10; border-color: black; border-style:dashed; } .hello-text::before{ content: "i am from india"; background-color: #FFBA10; border-color: black; }Result:
Note
double colons (::) should be used instead of a single colon (:).